Als je net als ik bent, wil je je huis zo slim en efficiënt mogelijk maken. Dat betekent niet alleen de lichten automatisch aan- en uitzetten, maar ook slim omgaan met je energieverbruik. In een vorig artikel hebben we template sensoren gecreëerd om real-time energieprijsinformatie te verzamelen. Nu gaan we een stap verder en integreren we deze gegevens op een slimme manier in ons Home Assistant dashboard. En dat doen we met stijl - letterlijk!
Kleurcodering voor Energiekosten
Eerst willen we de prijsinformatie visualiseren zodat het gemakkelijk te begrijpen is. Het idee is simpel: we gebruiken verschillende kleuren om lage, gemiddelde en hoge prijzen aan te duiden.
Groen: Lage prijs, ideaal om energie-intensieve taken uit te voeren.
Geel: Gemiddelde prijs, wees bewust van je verbruik.
Rood: Hoge prijs, vermijd energieverbruik indien mogelijk.
Niet alleen bespaar je geld door energie te gebruiken wanneer de prijzen laag zijn, maar het helpt ook om het energienet te stabiliseren.
Tools: type: attribute en Card Mod Add-on
Type: Attribute
De type: attribute entiteit stelt ons in staat om specifieke attributen van een sensor weer te geven. Normaal gesproken toont Home Assistant de belangrijkste state van een sensor, maar soms willen we meer zien, zoals min, max of current_price.
Card Mod Add-on
Card Mod is een add-on voor Home Assistant die extra stylingmogelijkheden toevoegt. Dit is perfect voor ons doel omdat we kleuren willen veranderen op basis van de energieprijs.
Installatie
Ga naar HACS (Home Assistant Community Store).
Zoek naar "Card Mod" en installeer de add-on.
Voeg de volgende regel toe aan je
ui-lovelace.yamlof via de UI in de "Raw Config Editor":resources: - url: /hacsfiles/card-mod/card-mod.js type: module
Uitleg Code
Nu is het tijd om de code uit te leggen.
type: entities
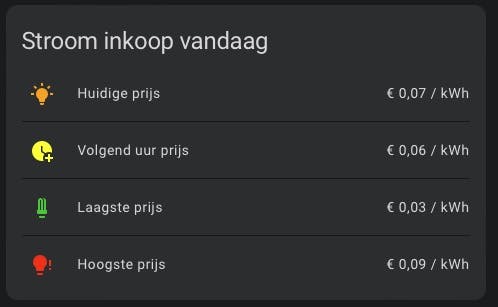
title: Stroom inkoop vandaag
Dit deel is vrij eenvoudig; we maken een entiteitenkaart met de titel "Stroom inkoop vandaag".
Vervolgens gebruiken we een Jinja2 template in de Card Mod style attribuut om de kleur dynamisch te veranderen op basis van de huidige prijs. We hebben hetzelfde gedaan voor de "Volgend uur prijs", "Laagste prijs" en "Hoogste prijs" met dezelfde logica maar verschillende sensoren en attributen.
{% set price = state_attr('sensor.nordpool_kwh_nl_eur_5_10_0', 'current_price')|float %}
{% set min_price = state_attr('sensor.nordpool_kwh_nl_eur_5_10_0', 'min')|float %}
{% set max_price = state_attr('sensor.nordpool_kwh_nl_eur_5_10_0', 'max') %}
{% set fifth = (max_price - min_price) / 5 %}
Hier berekenen we enkele variabelen die we later in onze if-else logica gebruiken om de kleur te bepalen.
{% if price <= min_price + fifth %}
:host {
--paper-item-icon-color: #006400;
}
...
Dit is waar de magie gebeurt. Afhankelijk van de prijs (die we in de price variabele hebben opgeslagen), veranderen we de kleur van het icoon. We gebruiken hier de CSS-variabele --paper-item-icon-color.
Complete code
type: entities
title: Stroom inkoop vandaag
entities:
- type: attribute
entity: sensor.nordpool_kwh_nl_eur_5_10_0
attribute: current_price
icon: mdi:lightbulb-on
name: Huidige prijs
prefix: €
suffix: / kWh
card_mod:
style: >
{% set price = state_attr('sensor.nordpool_kwh_nl_eur_5_10_0',
'current_price')|float %} {% set min_price =
state_attr('sensor.nordpool_kwh_nl_eur_5_10_0', 'min')|float %} {% set
max_price = state_attr('sensor.nordpool_kwh_nl_eur_5_10_0', 'max') %} {%
set fifth = (max_price - min_price) / 5 %} {% if price <= min_price +
fifth %}
:host {
--paper-item-icon-color: #006400;
}
{% elif price <= min_price + 2 * fifth %}
:host {
--paper-item-icon-color: #32CD32;
}
{% elif price <= min_price + 3 * fifth %}
:host {
--paper-item-icon-color: #FFFF00;
}
{% elif price <= min_price + 4 * fifth %}
:host {
--paper-item-icon-color: #FFA500;
}
{% else %}
:host {
--paper-item-icon-color: #FF0000;
}
{% endif %}
- type: divider
- type: attribute
entity: sensor.volgend_uur_stroom_prijs_inkoop
icon: mdi:clock-plus
attribute: price
name: Volgend uur prijs
prefix: €
suffix: / kWh
card_mod:
style: >
{% set price = state_attr('sensor.volgend_uur_stroom_prijs_inkoop',
'price')|float %} {% set min_price =
state_attr('sensor.nordpool_kwh_nl_eur_5_10_0', 'min')|float %} {% set
max_price = state_attr('sensor.nordpool_kwh_nl_eur_5_10_0', 'max') %} {%
set fifth = (max_price - min_price) / 5 %} {% if price <= min_price +
fifth %}
:host {
--paper-item-icon-color: #006400;
}
{% elif price <= min_price + 2 * fifth %}
:host {
--paper-item-icon-color: #32CD32;
}
{% elif price <= min_price + 3 * fifth %}
:host {
--paper-item-icon-color: #FFFF00;
}
{% elif price <= min_price + 4 * fifth %}
:host {
--paper-item-icon-color: #FFA500;
}
{% else %}
:host {
--paper-item-icon-color: #FF0000;
}
{% endif %}
- type: divider
- type: attribute
entity: sensor.nordpool_kwh_nl_eur_5_10_0
attribute: min
prefix: €
suffix: / kWh
icon: mdi:lightbulb-cfl
name: Laagste prijs
card_mod:
style: |
:host {
--paper-item-icon-color: #32CD32;
}
- type: divider
- type: attribute
entity: sensor.nordpool_kwh_nl_eur_5_10_0
attribute: max
prefix: €
suffix: / kWh
icon: mdi:lightbulb-alert
name: Hoogste prijs
card_mod:
style: |
:host {
--paper-item-icon-color: #FF0000;
}
view_layout:
position: sidebar

Om deze code toe te passen, kopieer je het in je "Manual Card Configuration" in de UI of voeg je het toe aan je ui-lovelace.yaml bestand. En dat is het! Je hebt nu een dynamisch, kleurrijk dashboard dat je in realtime informeert over de beste tijden om energie te gebruiken.
Nu je deze tutorial hebt gevolgd, ben je niet alleen energiebewuster, maar ook een Home Assistant power user! Happy automating!