Hallo allemaal! Als je mijn vorige artikel over het maken van template-sensoren in Home Assistant hebt gelezen, dan weet je dat ik altijd op zoek ben naar manieren om energie efficiënter te gebruiken. Vandaag wil ik een stap verder gaan en je laten zien hoe je deze informatie kunt integreren in je Home Assistant Dashboard.

Waarom is dit belangrijk?
Het monitoren van de energieprijzen kan een enorme impact hebben, niet alleen op je portemonnee maar ook op het energienetwerk. Als iedereen op hetzelfde moment energie gebruikt, kan dit leiden tot congestie in het energienetwerk. Door slim gebruik te maken van real-time prijsinformatie, kunnen we dit probleem samen minimaliseren.
Gebruikte Tools
Voor dit doel gaan we gebruik maken van twee specifieke functies in Home Assistant:
Entities: type: attribute- Om specifieke attributen uit onze sensoren te halen.Card_mod add-on- Om de visuele weergave aan te passen.
Card_mod add-on Installeren
Voordat we verder gaan, moet je eerst de card_mod add-on installeren. Dit doe je als volgt:
Ga naar de Home Assistant Community Store (HACS).
Zoek naar "card_mod".
Klik op 'Installeren'.
Na het installeren kun je card_mod gebruiken om je kaarten aan te passen.
Het Dashboard Instellen
Uitleg Code
We gaan nu deze YAML-code gebruiken om onze dashboardkaart te creëren:
type: entities
title: Stroom inkoop vandaag
entities:
- type: attribute
entity: sensor.nordpool_kwh_nl_eur_5_10_0
attribute: current_price
icon: mdi:lightbulb-on
name: Huidige prijs
prefix: €
suffix: / kWh
card_mod:
style: >
{% set price = state_attr('sensor.nordpool_kwh_nl_eur_5_10_0',
'current_price')|float %} {% set min_price =
state_attr('sensor.nordpool_kwh_nl_eur_5_10_0', 'min')|float %} {% set
max_price = state_attr('sensor.nordpool_kwh_nl_eur_5_10_0', 'max') %} {%
set fifth = (max_price - min_price) / 5 %} {% if price <= min_price +
fifth %}
:host {
--paper-item-icon-color: #006400;
}
{% elif price <= min_price + 2 * fifth %}
:host {
--paper-item-icon-color: #32CD32;
}
{% elif price <= min_price + 3 * fifth %}
:host {
--paper-item-icon-color: #FFFF00;
}
{% elif price <= min_price + 4 * fifth %}
:host {
--paper-item-icon-color: #FFA500;
}
{% else %}
:host {
--paper-item-icon-color: #FF0000;
}
{% endif %}
- type: divider
- type: attribute
entity: sensor.volgend_uur_stroom_prijs_inkoop
icon: mdi:clock-plus
attribute: price
name: Volgend uur prijs
prefix: €
suffix: / kWh
card_mod:
style: >
{% set price = state_attr('sensor.volgend_uur_stroom_prijs_inkoop',
'price')|float %} {% set min_price =
state_attr('sensor.nordpool_kwh_nl_eur_5_10_0', 'min')|float %} {% set
max_price = state_attr('sensor.nordpool_kwh_nl_eur_5_10_0', 'max') %} {%
set fifth = (max_price - min_price) / 5 %} {% if price <= min_price +
fifth %}
:host {
--paper-item-icon-color: #006400;
}
{% elif price <= min_price + 2 * fifth %}
:host {
--paper-item-icon-color: #32CD32;
}
{% elif price <= min_price + 3 * fifth %}
:host {
--paper-item-icon-color: #FFFF00;
}
{% elif price <= min_price + 4 * fifth %}
:host {
--paper-item-icon-color: #FFA500;
}
{% else %}
:host {
--paper-item-icon-color: #FF0000;
}
{% endif %}
- type: divider
- type: attribute
entity: sensor.nordpool_kwh_nl_eur_5_10_0
attribute: min
prefix: €
suffix: / kWh
icon: mdi:lightbulb-cfl
name: Laagste prijs
card_mod:
style: |
:host {
--paper-item-icon-color: #32CD32;
}
- type: divider
- type: attribute
entity: sensor.nordpool_kwh_nl_eur_5_10_0
attribute: max
prefix: €
suffix: / kWh
icon: mdi:lightbulb-alert
name: Hoogste prijs
card_mod:
style: |
:host {
--paper-item-icon-color: #FF0000;
}
view_layout:
position: sidebar
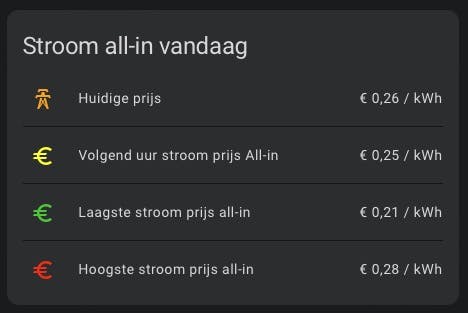
Deze code creëert een nieuwe entiteitskaart met de titel "Stroom inkoop vandaag".
Uitleg Attribuut
- type: attribute
entity: sensor.nordpool_kwh_nl_eur_5_10_0
attribute: current_price
Hier halen we het attribuut current_price uit de sensor sensor.nordpool_kwh_nl_eur_5_10_0.
Card_mod en Styling
card_mod:
style: >
{% set price = state_attr('sensor.nordpool_kwh_nl_eur_5_10_0', 'current_price')|float %}
# meer code hier...
Dit is waar card_mod in het spel komt. We stellen de prijs in als een variabele en gebruiken deze om de kleur van de icoon te veranderen op basis van de prijs.
Conclusie
Het inzetten van Home Assistant en real-time data om je energiegebruik te monitoren kan je niet alleen geld besparen, maar het helpt ook om energie efficiënter te gebruiken. Door de card_mod add-on te gebruiken, kunnen we deze informatie op een visueel aantrekkelijke manier weergeven, waardoor het makkelijker wordt om slimme keuzes te maken.
Ik hoop dat je dit artikel nuttig vond. Blijf experimenteren en optimaliseren!
Dat is alles voor vandaag! Als je vragen of opmerkingen hebt, voel je vrij om ze hieronder te plaatsen.
Tot de volgende keer!